메타버스가 유행하면서부터 3D 그래픽들을 자주 볼 수 있었던 것 같다. 독특하면서도 입체적인 그래픽이 주는 시각적 효과에 사람들의 시선을 끌게 되는 것 같다. 하지만 이제는 메타버스가 아닌 다양한 분야에서 3D 그래픽들이 활용되는 모습을 볼 수 있었다. 2D의 플랫한 그래픽에 3D 효과를 주어 더욱 현실감과 생동감을 부여하여 다양한 모바일/웹 서비스들에서 활용하고 있다. 이러한 3D 그래픽을 만들기 위해서는 3D 전문프로그램을 활용하면 좋겠지만, 간단한 아이콘이나 그래픽은 일러스트레이터로도 충분히 만들 수 있었다.

일러스트레이터를 활용하여 3D 그래픽 만들기
1. 2D의 아이콘을 패스로 그려 주었다. 말풍선과 좋아요 모양의 아이콘을 각각 그려준 다음 만들어진 아이콘을 전부 그룹화(Ctrl+g)를 시켜 주었다.

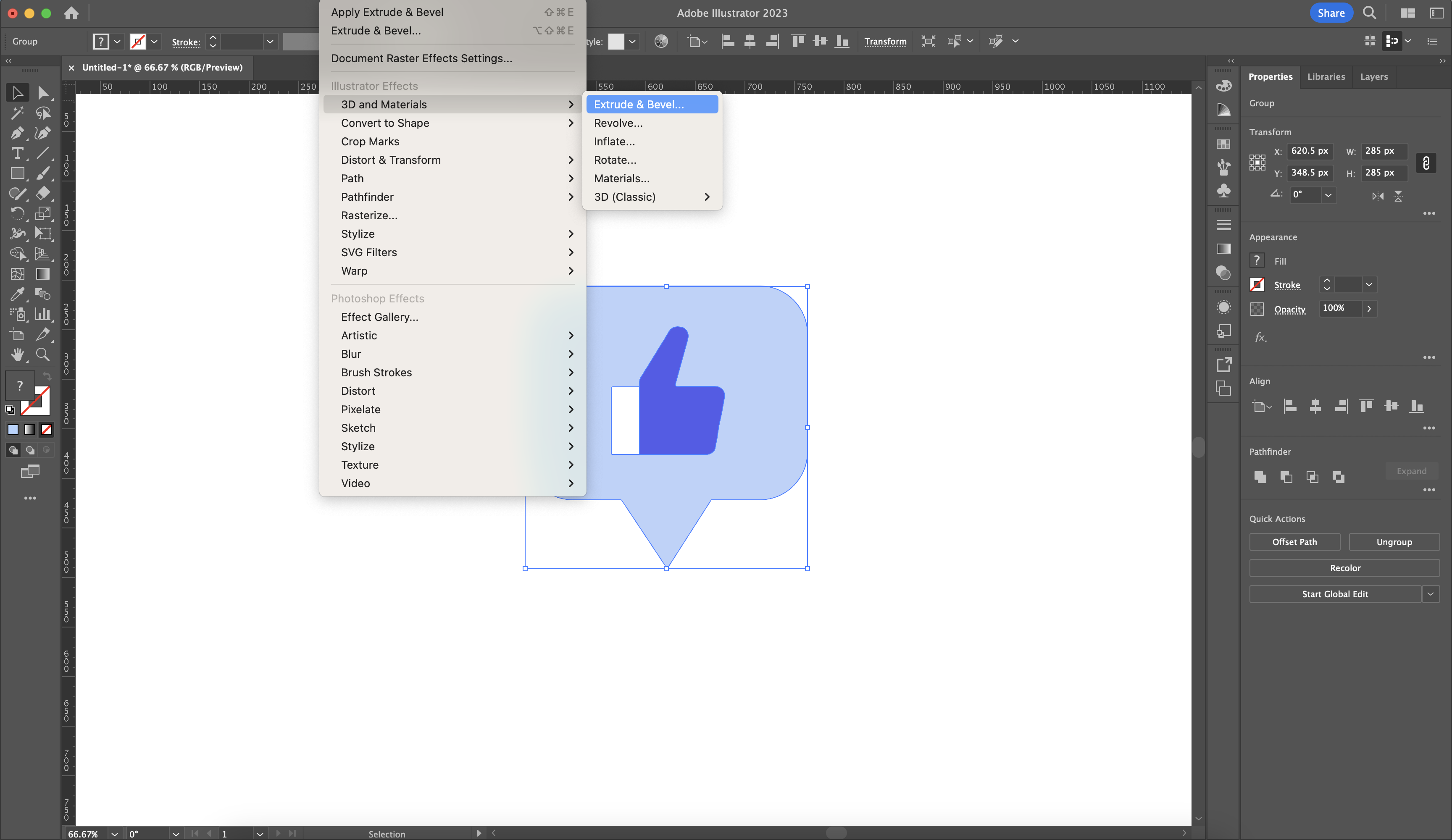
2. 아이콘을 선택한 상태에서 Effect > 3D and Material > Extrude & Bevel 메뉴를 선택해 주었다.

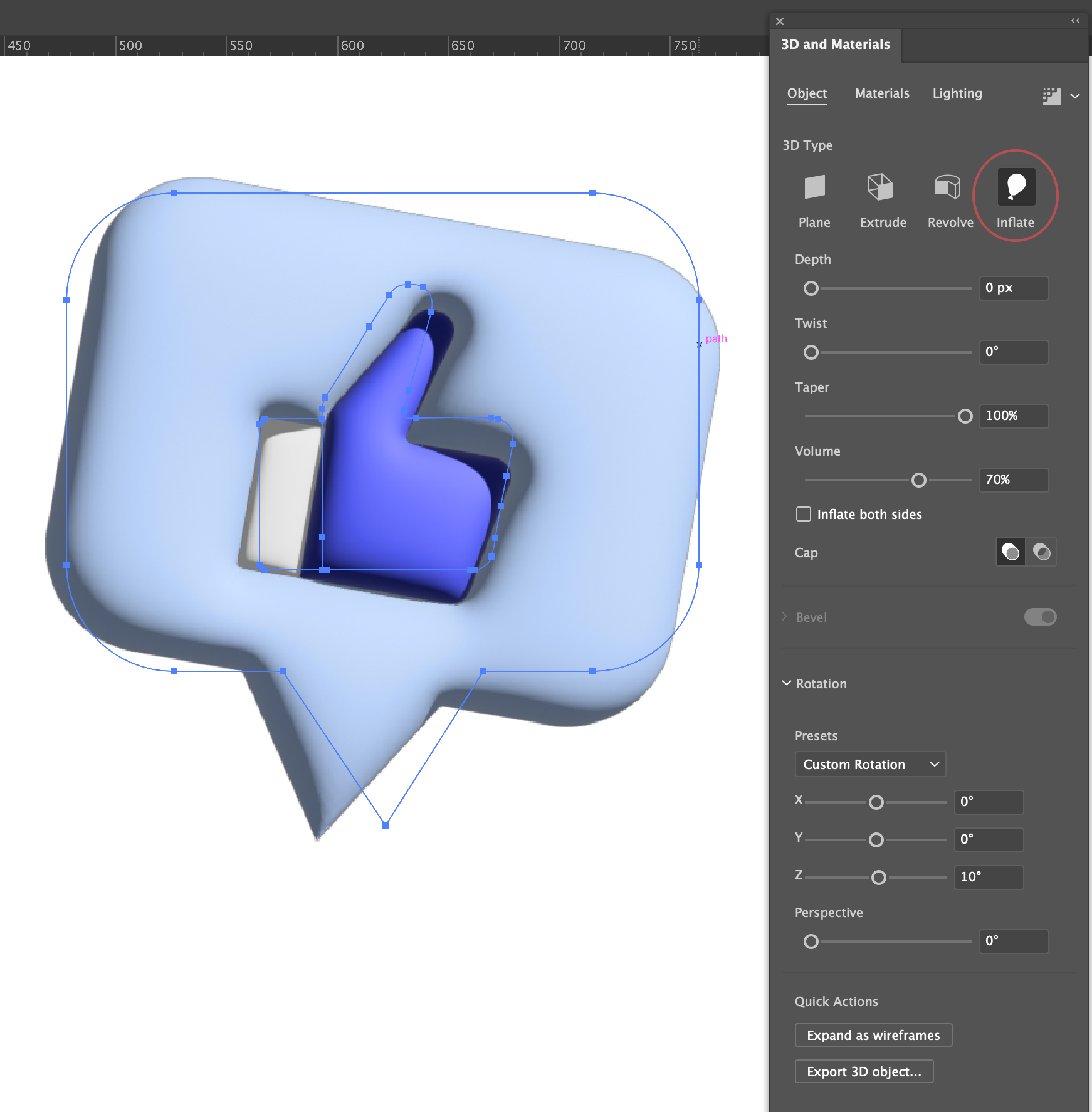
3. Object 탭의 3D type에서 Inflate를 선택해 주면 볼록하고 귀여운 3D아이콘으로 변신하게 된다. 아이콘의 상황에 따라 다른 3D Type을 활용해 주면 좋을 듯한다.
Extrude : 모형에 깊이만들 추가하는 기능 / 사각형을 입체 모형으로 만들기에 적합함.
Revolve : 축을 중심으로 회전하는 기능 / 대칭이 되는 아이콘이라면 반만 그려서 활용하기에 좋음.

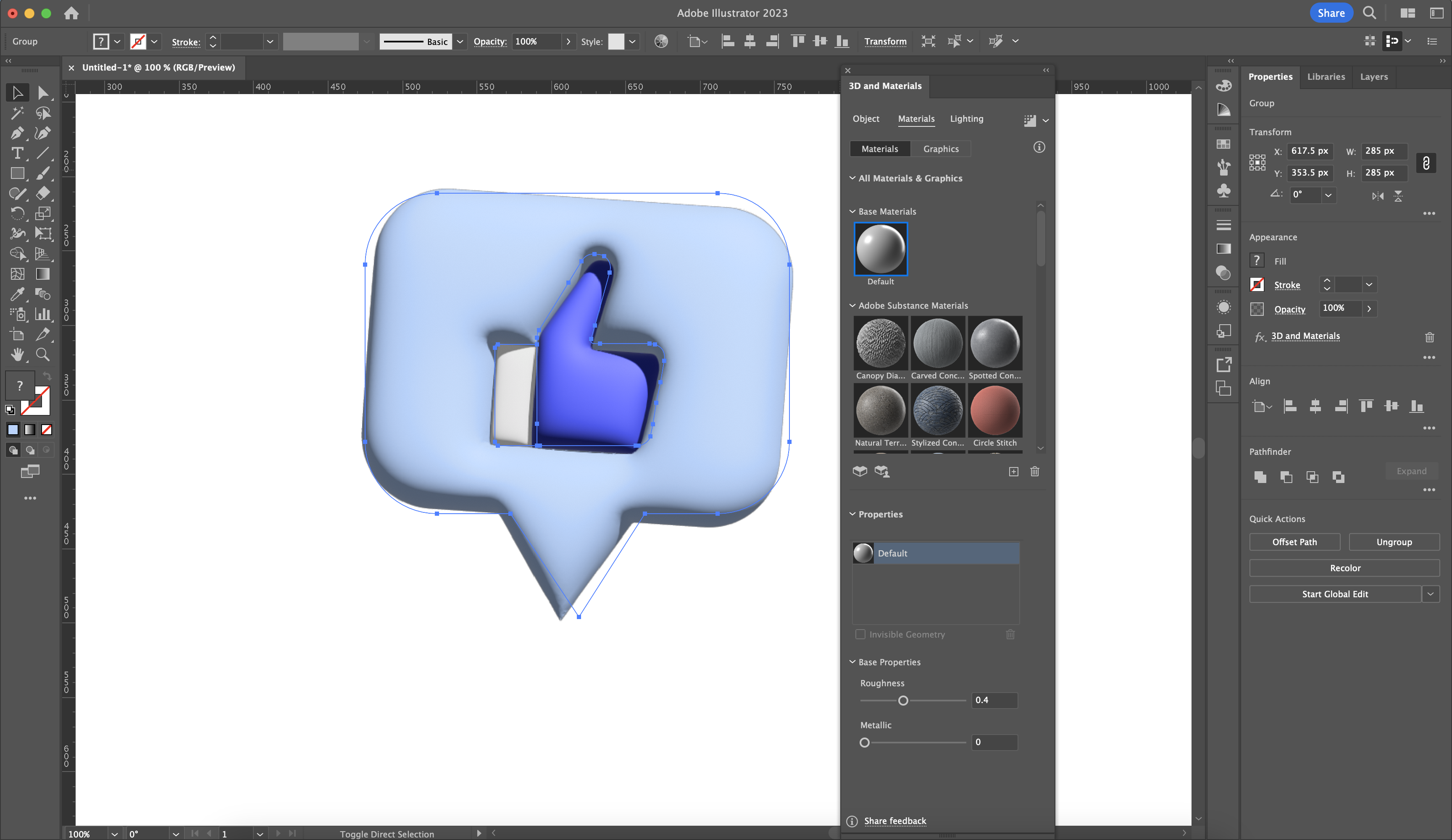
4. Material 탭에서 질감을 선택할 수 있다. Base Materials로 하였을 때 내가 선택한 색감을 베이스로 가져가기 때문에 질감을 변경하지 않고 그대로 유지하였다.

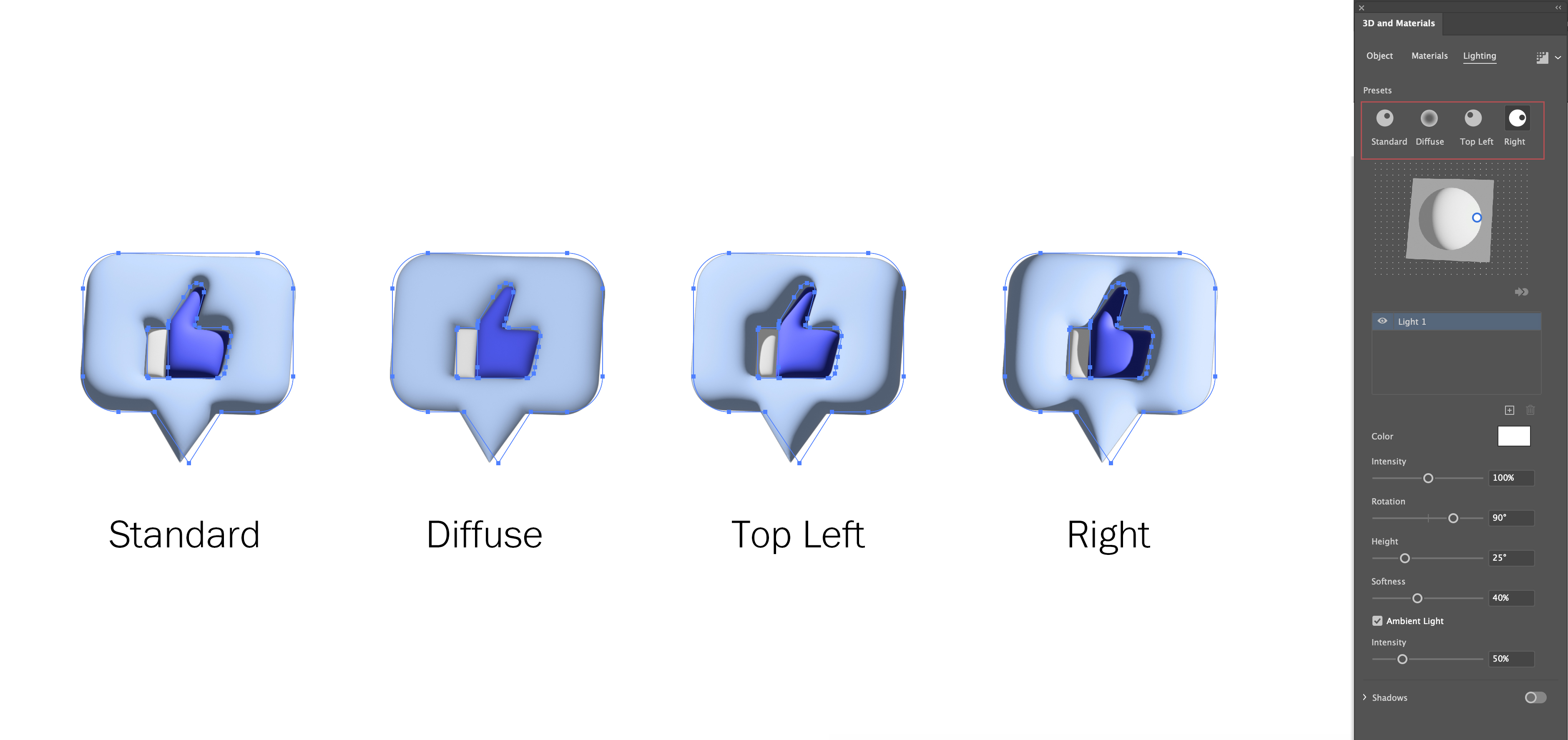
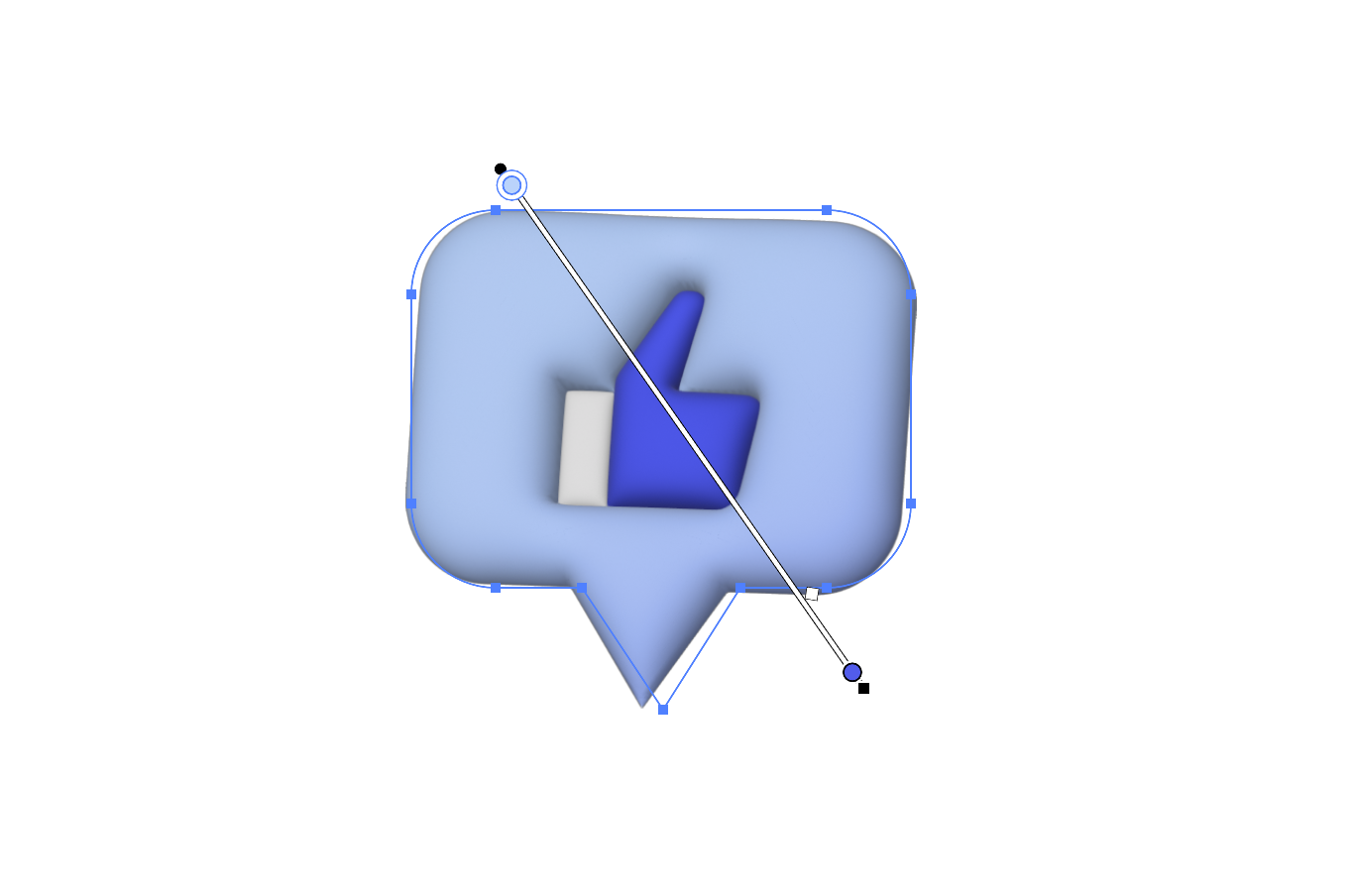
5. Lighting 탭에서 빛의 방향이나 강도를 설정할 수 있었다. 원하는 질감을 구현하기 위해 빛 설정이 가장 중요해 보였다. 그리고 만약에 다양한 3D 아이콘들이 함께 들어가야 한다면 같은 방향으로 빛을 설정해주어야 할 것이다. 나는 Diffuse가 너무 과하지 않고 좋아 보였다. Diffuse를 선택한 다음 Intensity와 Softness 값을 변경해 주었다. 이외에도 디자인 콘셉트에 맞춰 원하는 값을 찾는 연습이 필요해 보였다.

6. 3D 설정이 완료된 후에 좀 더 생동감을 주기 위해 그래디언트를 추가해 보았다.

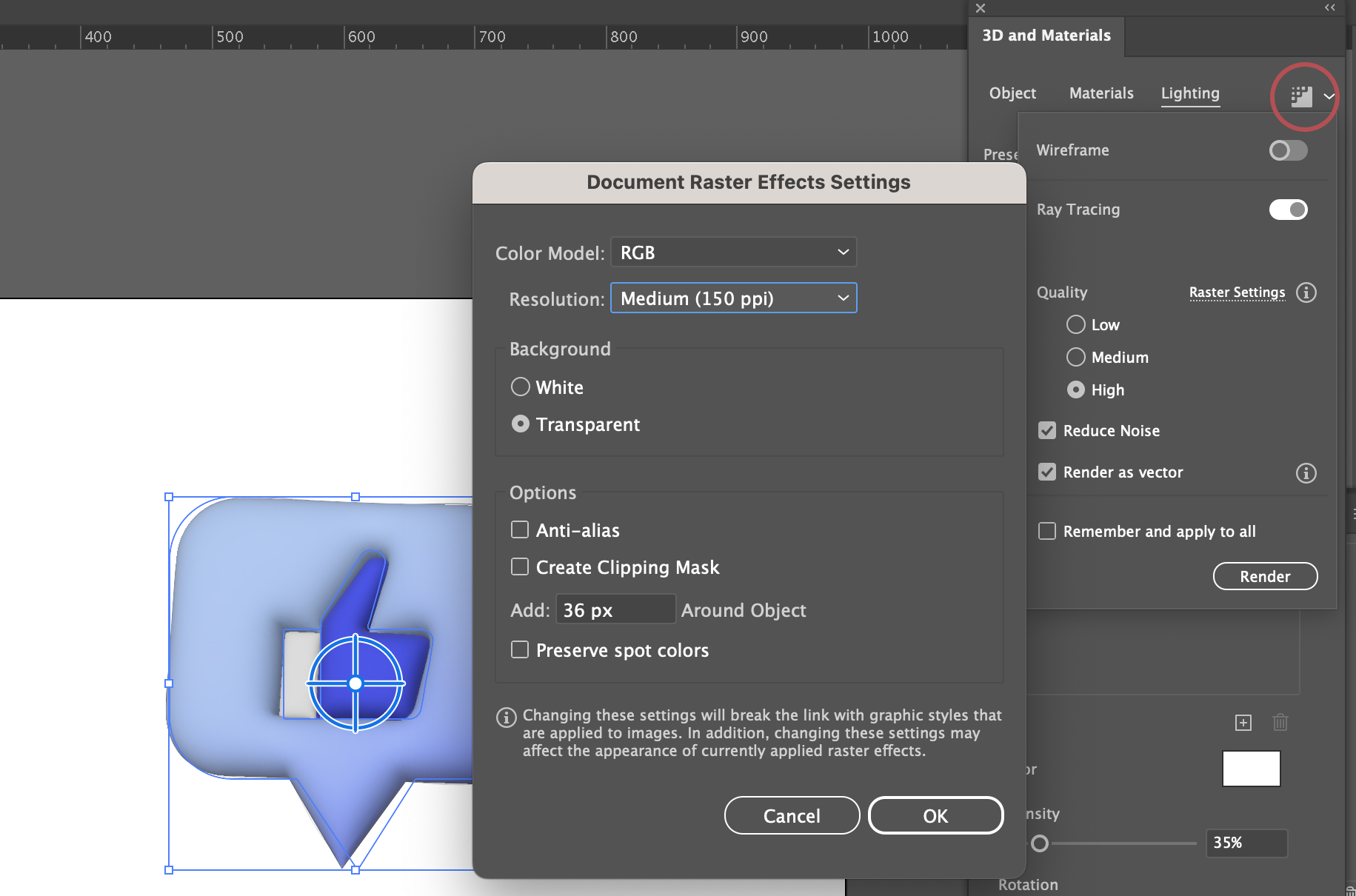
화소 설정 및 Wireframe 렌더링
그리고 우측 상단에 setting을 선택하여 그래픽의 화소를 높여 보았다. 기본적으로는 Document가 Web으로 설정되어 있다면 Resolution이 72 ppi로 설정되어 있고 Print로 만들어진 Document라면 300 ppi로 설정되어 있었다. 설정한 다음 Render를 선택하니 좀 더 쨍한 그래픽이 되었다.


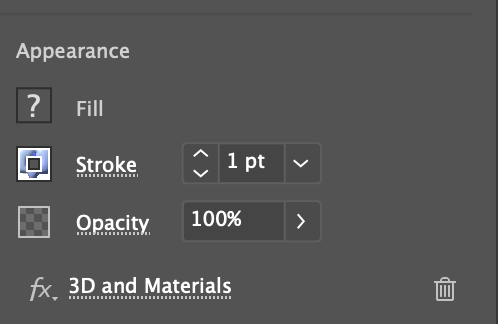
일러스트레이터 3D 효과 없애기
아이콘에 설정된 3D 효과를 없애는 방법 Appearance 창에서 3D and Meterials 부분을 삭제 시켜 주면 다시 플랫한 그래픽으로 돌아 온다.

'프로그램 > Adobe' 카테고리의 다른 글
| 포토샵으로 빈티지 드로잉 만들어 보기 (0) | 2024.11.18 |
|---|---|
| 포토샵 여러장 이미지 한번에 불러오기 (0) | 2024.11.15 |
| PDF 아크로뱃리더 서명하는 방법 서명 제거 오류 시 해결방법 (1) | 2024.03.27 |
| PDF 합치기 프로그램 아크로뱃리더 PDF 합치기 무료 사이트 (0) | 2024.03.25 |
| 2023 굿노트 다이어리 PDF 무료 다운로드 하이퍼링크 삽입 (0) | 2022.12.18 |